svgのobjectタグとimgタグの読み込み速度の違い【imgタグの方が速い】

このサイトでは記事のタグ分けに同じsvgファイルを複数表示させているのだけれど読み込みが遅い。
ということでなぜ読み込みが遅いか調べてみると、どうもobjectタグで同じsvgファイルを読み込むとぞれぞれ別のファイルとして扱われてレンダリングに時間がかかるらしい。
実験として同じsvgファイルをimgタグとobjectタグで100個ずつ読み込んだhtmlをそれぞれ用意してみた。
この2つのページをChromeで開くと圧倒的にobjectタグで読み込んだ方が遅い。
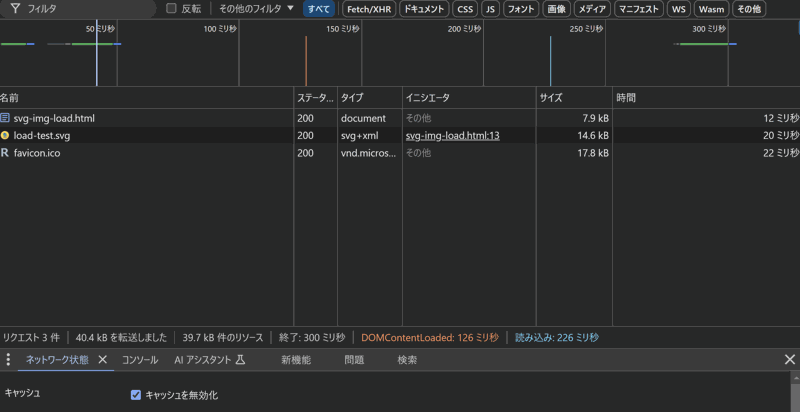
結果としてはimgタグで読み込んだものがこれ

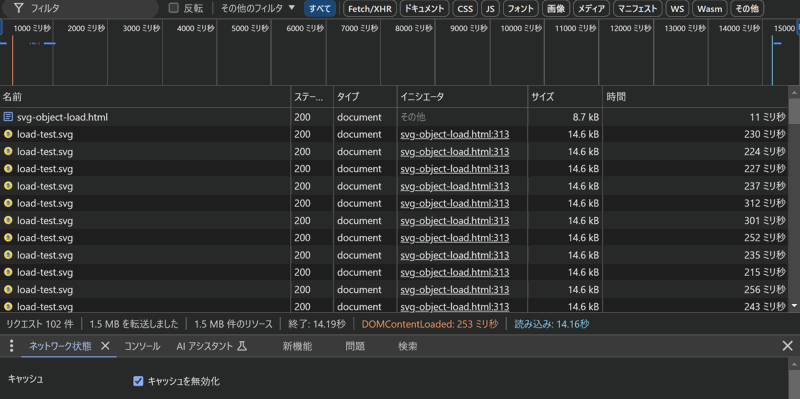
objectタグで読み込んだ方がこれ

imgタグで読み込むと同じファイルは1度しか読み込まれていないけど、objectのほうは1つずつ読み込まれて描画に時間がかかり、リクエスト量も転送量も読み込み時間も増えている。
ネットの他の記事ではsvgファイルを読み込むときはobjectタグで読み込んだ方が便利という記事が多いけど、役割にあった読み込み方法をお勧めする。
結論:同じsvgファイルを複数使い、アニメーションさせたり特殊な使い方をしないのであればimgタグで読み込んだ方が速い。
ただしこれはChrome特有のものみたいなので、MicrosoftのEdgeやiOSのSafariブラウザではobjectのほうが遅いけどChromeよりは断然早い。なので将来的にChromeもobjectタグによるsvgファイルの読み込みが今より速くなるかもしれない。


